Прототип интерфейса это

Прототип можно использовать для подтверждения того, что идея или новый подход имеет заслугу или ценность. Это перевод статьи Марчина Тредера, CEO компании UXpin , опубликованной в блоге Designmodo , которая объясняет различия между вайфреймами, прототипами и мокапами, а также их роль в процессе дизайна интерфейсов. Выбор типа прототипа зависит от целей и сложности проекта, а также от стадии разработки, на которой находится продукт. Прототипы бывают очень разные, и мы не претендуем на полноту охвата этого термина в рамках одной статьи. Однако такой тип прототипа все равно позволяет проработать содержание и структуру сайта, определить размер блоков, распределить пространство.
Это рабочая модель приложения или веб-сайта, которая точнее имитирует взаимодействие с пользователем. Возвращаясь к нашей предыдущей аналогии, прототип можно сравнить с моделью дома. Потенциальные домовладельцы в нашем случае — пользователи смогут физически ощутить, каково это — находиться внутри дома. Они осматривают его, понимая, что это не совсем то здание, в котором они будут жить, и в конечном итоге оно будет изменено в соответствии с их отзывами.
Иными словами, прототип — это не окончательная версия проекта, но он должен быть достаточно близок к финальной. С его помощью нужно полностью протестировать продукт, прежде чем он будет представлен потребителям. Для тестирования дизайна используются как вайрфреймы, так и прототипы. Обратите внимание, что вы не можете адекватно провести испытания, используя лишь что-то одно. Обратная связь необходима на обоих этапах, потому что они непременно вскроют различные проблемы.
Вайрфреймы используются в основном для преобразования абстрактного в осязаемое, помогая создать концепцию продукта. На этом этапе хорошие дизайнеры создают визуальную структуру с учётом пользовательских потоков user flows.
Затем их иллюстрации описывают сценарии взаимодействия в приложении или на сайте с помощью стрелок, обозначений или карты вайрфрейма. Критически важно узнать мнение пользователей, поскольку то, что кажется интуитивно понятным дизайнеру, может отличаться от того, что нужно потребителю.
Некоторые дизайнеры пропускают стадию вайрфрейма и сразу переходят к прототипу. Некоторые считают это ненужным дополнительным шагом — особенно если используется программное обеспечение, объединяющее функции вайрфрейминга и прототипирования. Тем не менее, вайрфреймы могут оказаться полезными для документации и совместной работы. Прототипы используются более широко для тестирования путей клиента. В частности, с их помощью можно понять, как пользователь на самом деле перемещается при использовании программы или приложения.
На этом этапе тестировщики могут точно определить проблемы с потоком.
Например, пользователь может быть разочарован слишком большим количеством кликов для перехода на определённую страницу. Также в этот момент можно выявить какой-то макет, который оказался слишком запутанным и контринтуитивным.
В конце данного этапа рекомендуется запустить симуляцию, в которой пользователи взаимодействуют с прототипом, прежде чем переходить к созданию кода. Точность вайрфреймов и прототипов варьируются от низкой до высокой.
Как упоминалось ранее, этот параметр выражает то, насколько подробно изображён продукт иными словами, уровень детализации и реализма в дизайне. Вайрфреймы часто имеют низкую точность, но в процессе разработки дизайна могут потребоваться варианты средней и высокой точности.
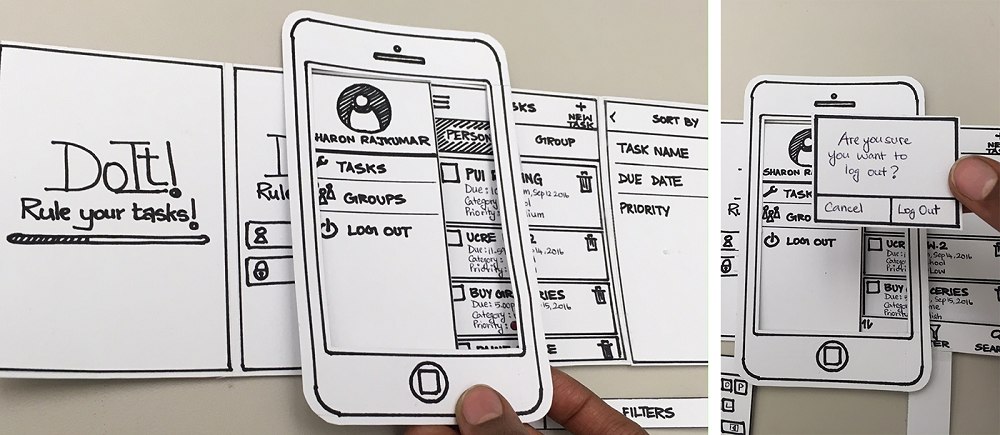
Вайрфреймы низкой точности можно рисовать на бумаге или визуализировать в цифровом виде. Обычно их первые версии — черно-белые или серые изображения, но они становятся более детализированными это касается и цветов и брендированными по мере превращения в высокоточные.
Помимо этих дополнительных деталей, основная цель вайрфреймов заключается в том, чтобы убедиться, что ключевые элементы присутствуют, а поток имеет смысл с визуальной точки зрения. Вайрфреймы лучше делать максимально простыми, чтобы исключить предвзятость при тестировании. На этом этапе дизайнеры прежде всего пытаются проверить жизнеспособность продукта. Если тестировщики получат излишне отполированный вайрфрейм, они могут чувствовать себя некомфортно, критикуя то, что уже имеет завершённый вид.
Любой пользователь в команде может использовать прототипы для изучения проблем проектирования, хотя дизайнеры, как правило, являются наиболее квалифицированными.
Исследования проектирования должны быть направлены на попытку решить конкретные проблемы, которые распознаются в продукте. Разработчики, изучающие подходы реализации к проблеме, часто пробуют различные методы написания кода, чтобы узнать, хорошо ли они работают. Иногда прототип представляет собой изучение того, что технология будет работать хорошо для поддержки определенной функции пользовательского интерфейса. Иногда прототипы создаются по сочетанию этих причин.
Если команда планирует достаточно хорошо, они могут выделить время для разработчика и дизайнера или руководителя проектов для совместной работы над прототипом. В таких случаях крайне важно четко определить цели и вклады каждого члена команды, как ожидается. Все должны быть ясно о том, что это цели, что на карту, и что потенциального результата будет. Прототипы можно сделать неформальными пользователями, независимо от их фона или роли в проекте.
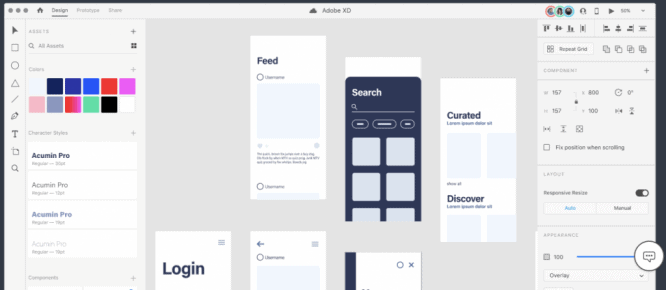
Это легко сделать простой, но эффективный прототип, принимая растровое изображение из Adobe Photoshop, помещая его в средство создания и управления веб-сайта Microsoft FrontPage, а также добавление активных кнопок или ссылок.
Эти упрощенные прототипы идут до сих пор и могут стать неуправляемыми для сложных взаимодействий. Для более формальных прототипов в более крупных командах разработчик или руководитель проектов часто будет сотрудничать с дизайнером и инженером по удобствам использования. Вместе они создадут идеи, создайте прототип, который представляет лучшие идеи, а затем перейдите в лабораторию, чтобы узнать, насколько эффективным он является в решении проблем пользователей.
Разработчики могут принять участие, если они могут сэкономить время, или если их технические знания необходимы. Часто конструктор или руководитель проектов выполняет большую часть скриптов или написания кода для создания прототипа. В зависимости от область прототипа и требуемого уровня детализации прототипы можно создавать в любое время во время проекта. Чаще всего они создаются в начале проекта на этапе планирования и спецификации, прежде чем разработчики пишут любой рабочий код.
Это когда потребность в разведке является наибольшей, и когда необходимое время инвестиций наиболее жизнеспособно.

Если разработчики, а не руководители программ или дизайнеры являются прототипами, время планирования становится еще более важным из-за необходимости убедиться, что работа, вложенная в прототип, учитывается в расписании разработки.
Планирование любого выпуска пользовательского интерфейса должно включать некоторый уровень прототипа. В конце проекта небольшие прототипы могут помочь решить сложные проблемы проектирования и технических проблем.

Быстрый макет HTML о том, как должно вести себя диалоговое окно или веб-страница, может помочь ответить на вопрос разработчика или дать другим товарищам по команде чувство того, что должно быть нужным интерфейсом. В некоторых случаях сильный менеджер программ или конструктор может реализовать поведение в программном обеспечении разработки Microsoft JScript и приблизить большую часть логики программирования, которую разработчики должны будут думать. Время, необходимое для создания прототипа, может значительно отличаться в зависимости от область и точности того, что должен выглядеть конечный результат.

Неформальный прототип может означать несколько часов работы по одному человеку; более организованные усилия могут включать недели усилий всей команды. В прототипе создайте только столько конструктора, сколько требуется.
Это нормально иметь кнопки, которые не работают, или текст, который никогда не обновляется. До тех пор, пока необходимые взаимодействия могут быть опытными, это нормально использовать дым и зеркало для остальной части. Вот несколько причин, почему усилия должны быть тщательно сосредоточены:. Затраты, связанные с созданием прототипа, должны быть сведены к минимуму.
Задача с прототипированием признает минимальные инвестиции, необходимые для эффективного ответа на вопросы о дизайне. Это место, где исследования удобства использования критически важны, потому что они четко определяют части пользовательского интерфейса, которым требуется большая часть работы. Даже без изучения удобства использования четко определите, какие проблемы пользователей решаются, или какие задачи улучшаются, при проектировании прототипа.
Прототипы должны иметь четко определенные сроки существования. Является ли цель конечной целью презентации на собрании команды? Собрание исполнительного обзора?
Обзор спецификации? Исследование удобства использования? Определение того, что проект решает проблему пользователя? После удовлетворения потребностей этих конкретных целей прототип должен быть отложен.
Основное мышление заключается в том, что код или растровые изображения, созданные в прототипе, останутся позади. Могут быть исключения, в которых код или визуальные элементы живут в продукте, но ожидание должно быть, что это не так. Демонстрация прототипов разработчикам и товарищам по команде может быть сложной. Слишком сложный или сложный прототип, спортивные удивительные визуальные элементы и анимация, могут перегружать людей.
Всегда имеет смысл, насколько далеко и сколько прототипа должно быть принято серьезно. По мере того как основное внимание уделяется усилиям по созданию прототипов, рассмотрите следующее:. Начиная с понимания ключевых проблем или потребностей пользователей возможно, что-то, что предоставил инженер по удобством использования предоставляет представление о том, какие части дизайна пользовательского интерфейса требуют больше всего изучения.
При создании прототипа для исследования удобства использования обсудите с инженером удобства использования, какие конкретные задачи будут частью исследования, и проектируйте эти элементы. Поговорите с ключевыми разработчиками в команде, так как идеи в прототипе собираются вместе.

Получите базовое представление о том, что разумно, что возможно, и что выходит за рамки рассмотрения для следующего выпуска.
В некоторых случаях рассмотрите возможность выйти за рамки того, что они говорят, возможно для одного аспекта дизайна, если это ключевая точка, и команда должна быть оспариваема. Тем не менее, не делайте это с каждым аспектом вашего прототипа, так как существует прекрасная линия между толкания ограничений и подавляя вашу команду.
Если желание вдохновить команду, показывая им видение для нескольких версий, то идти за ним. Однако если требование заключается в определении конкретных изменений для следующего выпуска, обратите внимание на эти изменения. Обязательно обратитесь к конкретным изменениям модульного способа и показать разработчикам путь к созданию конструкций. Для более крупных прототипов существует дополнительное рассмотрение ширины и глубины. Должны ли каждая функция в дизайне работать немного или одна функция должна быть выбрана для прототипа почти со всеми его частями и параметрами?
Старайтесь не делать обоих, как результат может быть большим, неуклюжым прототипом, который трудно изменить и трудно выбросить. Один из способов сосредоточиться на создании прототипов — сосредоточиться на интеллектуальном проектировании.
Более эффективные прототипы можно создать, позволяя одному фрагменту кода прототипа выполнять множество различных идей. Вместо пяти различных прототипов рассмотрите возможность создания одного прототипа с параметрами переключения различных атрибутов прототипа.